Con la grande diffusione dei dispositivi mobili, in particolar modo degli smartphone, realizzare siti internet per dispositivi mobili è altamente consigliato, anzi è un obbligo.
Audiweb ha reso noti i dati relativi all’accesso al web, in Italia, tramite dispositivi mobili nel 2013. Nel 2013 sono stati 29 milioni gli italiani che hanno avuto accesso al web da dispositivi mobili, 22 milioni da smartphone e 7 milioni da tablet.
Altre fonti, riferiscono che in Italia, ci sono oltre 97 milioni di utenze mobili attive a fronte di 61 milioni e mezzo di abitanti. La penetrazione, in particolare degli smarthphone sul totale della popolazione è il 41%.
Siti internet responsive o siti internet per dispositivi mobili
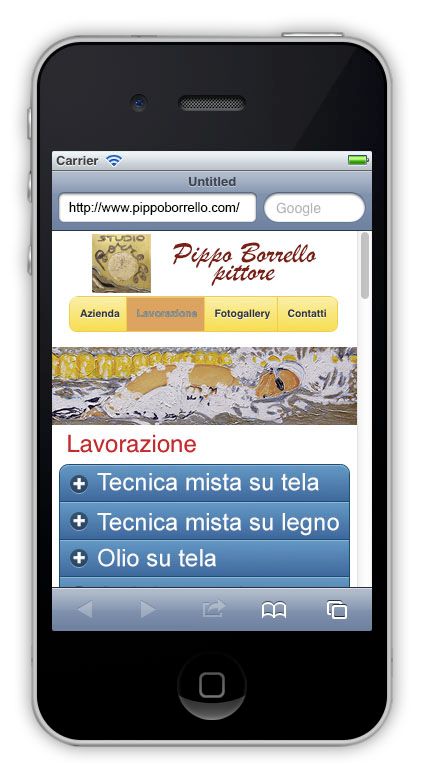
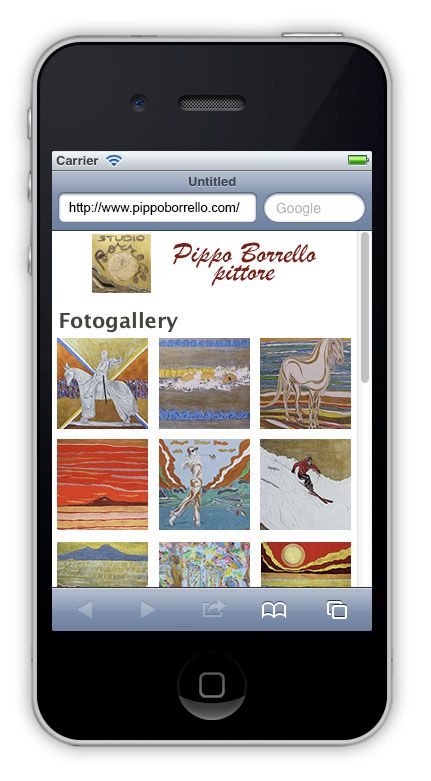
Osservando questi dati è chiaro che, ora più che mai, c’è bisogno che il sito internet sia realizzato, per un’ottima visualizzazione, sui dispositivi mobili. Possiamo affrontare il problema: realizzando un sito internet con la tecnica “responsive”, oppure realizzando un sito internet espressamente pensato per dispositivi mobili, in particolare per gli smarthphone.
Il termine responsive, in versione estesa responsive Web Design (RWD), è utilizzato per indicare una particolare tecnica di design, tramite la quale, le pagine realizzate in un sito internet, sono visualizzate in maniera ottimale, indipendentemente dal dispositivo utilizzato.
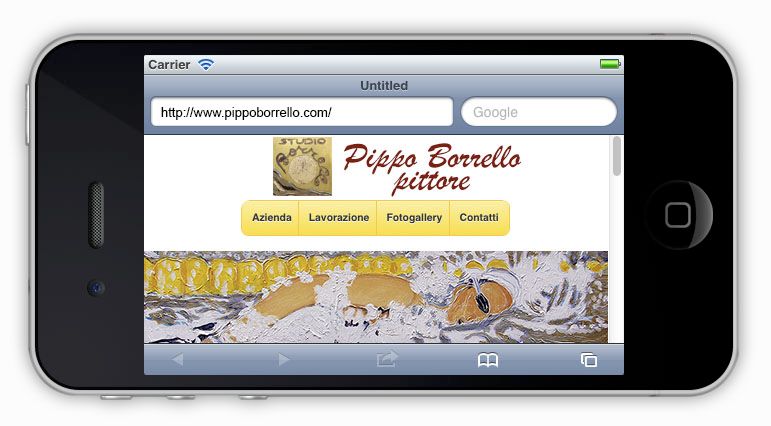
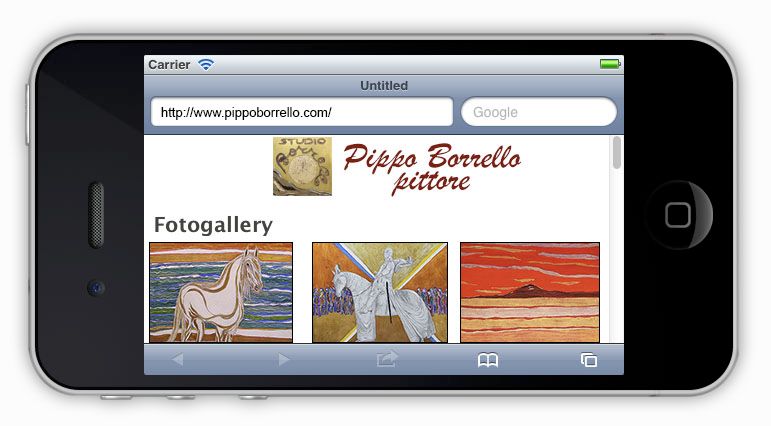
Questo puo’ essere un pc desktop con diverse risoluzioni, uno smartphone, un tablet o uno dei tanti cellulari di vecchia generazione. Il vantaggio principale della tecnica responsive, è quello di ridurre notevolmente, da parte dell’utente, la necessità di ridimensionare e scorrere le pagine, in particolar modo quando il dispositivo si trova in modalità orizzontale.
La tecnica responsive, sembrerebbe la strada più adatta e semplice ma, vedremo in seguito che non è così. Quando vuoi adattare una pagina web, sviluppata per un computer desktop ad un dispositivo mobile, ti renderai conto che le problematiche sono molteplici e non tutte risolvibili.
È vero che utilizzando la tecnica “mobile first”, che permette di sviluppare un sito internet pensando prima hai dispositivi mobili che hai dispositivi desktop, potremmo ridurre al minimo le problematiche.
È giusto anche ricordare, che la scelta di disporre di un’unico sito internet multi-device è una delle raccomandazioni del W3C
Principali controindicazione nell’utilizzo della tecnica responsive
- quando il sito internet realizzato è molto grande e complesso
- sui dispositivi mobili, i contenuti devono essere semplici e coincisi, per rendere efficiente la navigazione. Si assiste sempre più a siti che sono “zeppi” di informazioni e pertanto poco “scalabili” dalla versione desktop alla versione mobile. Il risultato è che la versione mobile risulta lenta e macchinosa
- non tutti gli elementi sono disponibili per i dispositivi mobili – come le animazioni Flash -, ma non solo.
La scelta migliore è quella di realizzare siti internet per dispositivi mobili
Viste queste controindicazioni nella tecnica responsive, personalmente preferisco realizzare – salvo casi particolari -, una versione appositamente “pensata” per i dispositivi mobili. In questo modo, ho il controllo totale sull’aspetto e sui contenuti ed è semplice risolvere ogni problematica relativa ai dispositivi mobili.
I contenuti, in ogni modo, sono condivisi tra il sito internet desktop e quello per dispositivi mobili e quindi l’utente non deve gestire più basi di dati, rispettando in questo modo le raccomandazioni del W3C.







[…] Siti internet responsive […]