Molte volte, nei nostri progetti, abbiamo la necessità di dimensioni immagini WordPress personalizzate. Un’esigenza potrebbe essere quella per definire le dimensioni dello slider. Ma non solo.
Non sto parlando delle impostazioni che possiamo personalizzare dall’amministrazione in Impostazioni > Media.
Dimensioni immagini WordPress – definizione
Per definire le nostre dimensioni personalizzate, possiamo utilizzare la funzione add_image_size(); inserendo il codice in functions.php
/* Aggiungo nuove dimensioni */
if ( function_exists( 'add_image_size' ) ) {
add_image_size( 'articolo', 120, 9999 ); //120px in base (altezza proporzionale)
add_image_size( 'squadrata', 220, 180, true ); //(cropped)
}
Nel codice ho aggiunto due nuove dimensioni. La prima (articolo) crea un’immagine con dimensioni in base 120px e altezza proporzionale. La seconda (squadrata) di dimensioni esatte 220x180px. ritagliando l’immagine originale.
Dimensioni immagini WordPress – utilizzo
Le dimensioni immagini WordPress appena create, tuttavia, non sono automaticamente disponibili quando inseriamo le immagini nell’editor. Per vederle elencate nel menù a discesa “Dimensione” dobbiamo utilizzare il filtro “image_size_names_choose”.
/* Aggiungo la possibilità di selezionare i nuovi formati */
add_filter( 'image_size_names_choose', 'cr_custom_image_sizes_choose' );
function cr_custom_image_sizes_choose( $sizes ) {
$custom_sizes = array(
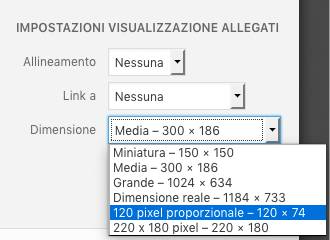
'articolo'=>'120 pixel proporzionale',
'squadrata'=>'220 x 180 pixel'
);
return array_merge( $sizes, $custom_sizes );
Ora le troviamo disponibili.

Dimensioni immagini WordPress – rimozione
Nel caso dovessimo eliminare la possibilità di selezione di alcuni formati, possiamo utilizzare il filtro “image_size_names_choose”.
/* Rimuovo dimensioni immagini dalla selezione */
add_filter('image_size_names_choose', 'wps_remove_image_size');
function wps_remove_image_size($sizes) {
unset( $sizes['medium'] );
unset( $sizes['articolo'] );
unset( $sizes['squadrata'] );
return $sizes;
}
In questo caso ho eliminato la dimensione standard di Wp(Media) e le due dimensioni personalizzate appena create.